「インスタ映え」など言われ、インスタグラムやWebメディアの見栄えの良さを気にする風潮が増えてきました。自分の運営するインスタブラムがきれいで見栄えのするようにしたいのはだれでも同じだと思います。インスタグラムに投稿する写真の見栄えは編集ソフトなどが中心になるでしょう。
データビジュアライーションとはインスタグラムを見やすくするという意味ではインスタ映えと同じなのかも知れませんが、中心になるのはデータのことです。説得力のある形でデータを整理するための技術をデータビジュアリゼーションといいます。
データビジュアライゼーションの基本
データヴィジュアライゼーションとはデータをそれだけわかりやすく表記するかということが基本です。ビックデータの重要性がいわれ、統計学の有用性が取りざたされる昨今、様々なデータをどう見せ、どう理解させるかは、講演会のプレゼンター、Webやインスタグラムの運営者になくてはならない重要な能力の一つとなっています。
データビジュアライゼーション(Data Visualization)とは知意地や文字の羅列から効果的にデータの中身を伝える手段を指します。その名の通りデータの可視化を指す言葉です。
数字や文字の羅列から効果的にデータの中身を伝える手段といっても具体的にはどういうことなのでしょうか。
データヴィジュアライゼーションの基本例10
大まかなカテゴリーで、それぞれさらに詳細な形式に分類できます。多岐にわたる形式の中から、今回は特に入門用としてお勧めの10種類をご紹介していきたいと思います。
お勧めのデータ可視化形式10選
・折れ線グラフ
・棒グラフ
・散布図面
・グラフマップ
・インジケーター
・ピボットテーブル
・ブレットグラフ
・箱ひげ図
・マトリックス
①折れ線グラフ

折れ線グラフは、連続したデータの経時的変化に関してトレンドと変動幅を示す場合に効果的です。単一または複数のデータポイントを使用して表すことができます。
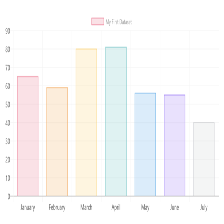
②棒グラフ

出典
棒グラフは、明確な値を表示しながら複数のグループやカテゴリーを比較する場合に適しています。
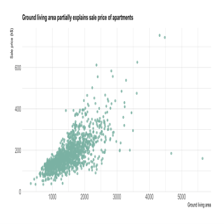
③散布図

出典
散布図では、2つの異なる要素を横軸と縦軸とし、観測値を図上の点として示します。
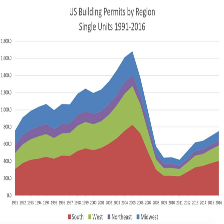
④面グラフ

出典
面グラフは、折れ線グラフと似ていますが、線と線の間の空間が塗りつぶされ、量的な変化を表現できるのが特徴です。折れ線グラフと面グラフはどちらも値の変化を表します。
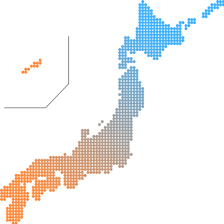
⑤マップ

マップは、地理的なデータを表示する場合や、特定の地域における分布や比率を表示する場合に適しています。
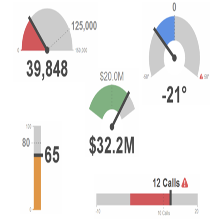
⑥インジケーター

インジケーターは、計器や時計のようなビジュアルを使ってデータを表示し、時間の経過と共にどの方向に進んでいるかを明確に表します。
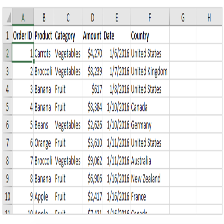
⑦ピボットテーブル

ピボットテーブルは、最も重要なデータを強調表示しながら、大量の情報をまとめて表示する場合に適しています。
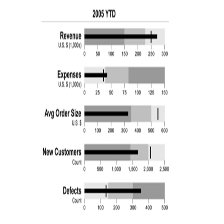
⑧ブレットグラフ

ブレットグラフは、棒グラフと同じように使用します。棒グラフと大きく異なるのは、見た目の煩わしさを感じさせずに、詳細な情報やデータを含めることができる点です。
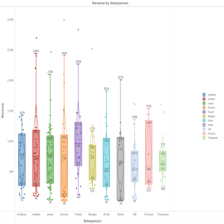
⑨箱ひげ図

箱ひげ図は、データの分布を示します。表示している属性ごとに1つの箱が作成されます。
⑩マトリックス

基本例の使い分け例
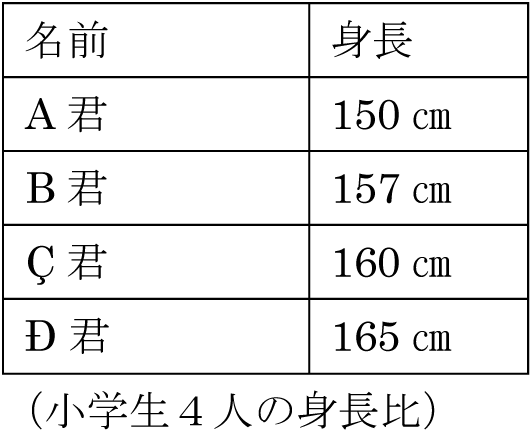
①データビジュアライゼーションの具体的な例を挙げてみたいと思います。棒グラフの使い方の基本として次のような例を挙げてみましょう。
小学生4人の身長を記した表です。数字だけを読んでも4人の身長差などは直ぐに読み込むのは大変です。
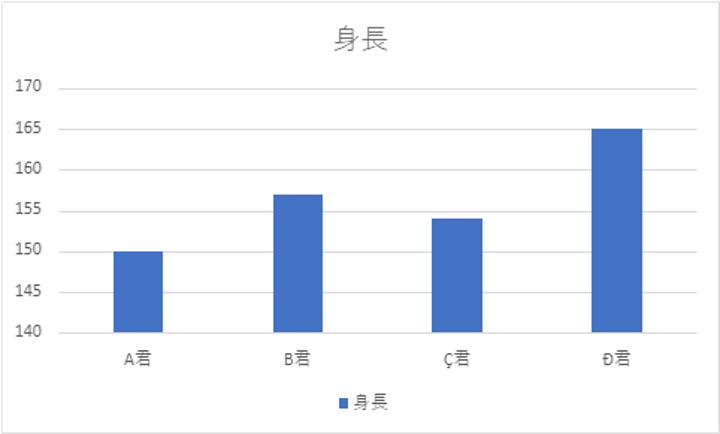
しかしこれを棒グラフにしてみると誰が一番高くてたれが一番低い、さらに順位まで一目瞭然ですね。


棒グラフは量や高さなどを見た目で比較できるので数値の大小や順位などを理解してもらおうとしたときに使うと効果的です。
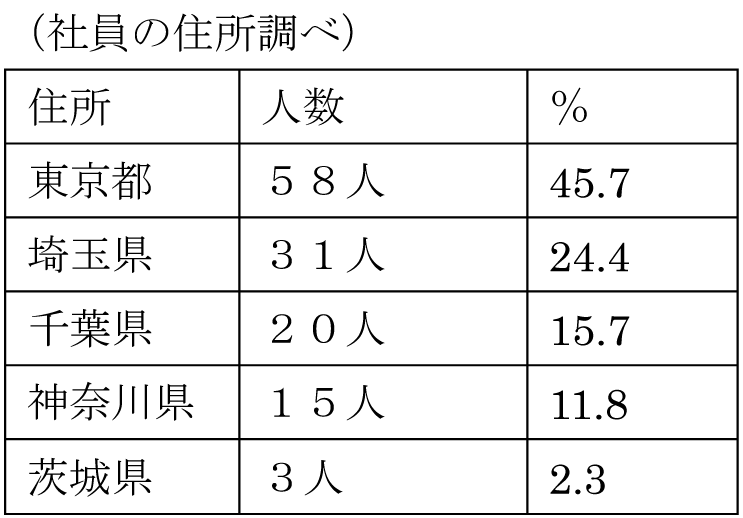
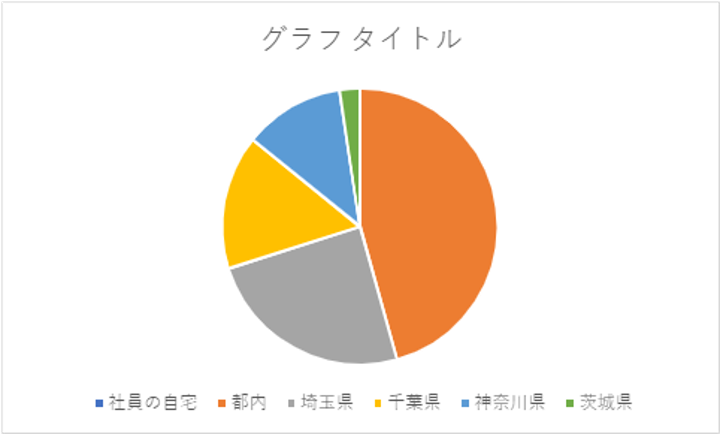
②同じようなれでは円グラフや帯グラフです。百分率を使って全体の割合などを表現したいときにとても効果があります。


某企業の社員の住所をもとに居住地域のデータをとってみました。
数字をもとに在住地域の割合を円グラフに置きなおしてみました。それぞれの居住割合が一見して理解できます。
数値化したものをどう見せて何を理解させるか
データビジュアライゼーションの基本は数字やデータをどう理解しやすくするかです。少しでも理解しやすくするためにデータをどのように見せるか考えるのがデータビジュアライゼーションの基本なのです。
それぞれのデータにあった表記法を工夫し、効果的に使えるようにしましょう。
ビックデータ時代のデータビジュアライゼーション
ビックデータの効果的可視化
人々が生み出すデジタルデータは加速度的に増加しています。生活インフラや災害防犯、安全移管するものから、医療や習慣、科学や歴史などあらゆる分野のデータ化が進み、DNA情報からあらゆる情報がデータ化され、ビックデータとして蓄積されている昨今です。
これらのデータを有効に活用するために統計学などの分析もすすみ、様々な分野で活用が始まっています。まさしくビックデータ時代のメディア情報伝達としてのデータビジュアライゼーションについて説明します。
様々なツールによるデータビジュアライゼーション
ビックデータを可視化するために現在では様々なツールが用意されています。単なる数字の羅列から時系列や空間認識含め、多次元でのデータ分析が可能になり、しかもそれをしっかり可視化できるようになったのが昨今です。
それぞれ専門的なツールを使用したものも紹介します。
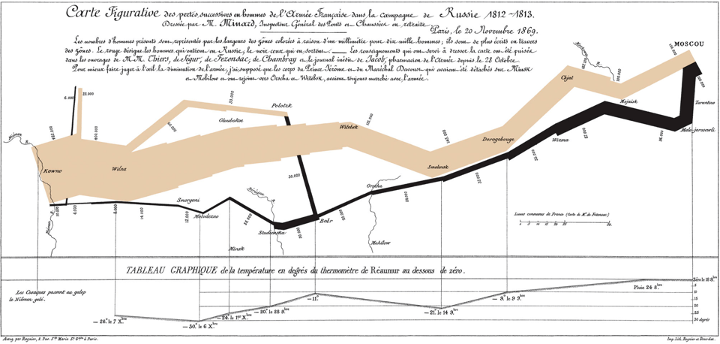
・ナポレオンによる侵攻のマップ

ビジュアライゼーション作成者:Charles Joseph Minard 氏
詳細情報: Wikipedia (英語)
1812 年、ナポレオンはモスクワを占領するためにはるばる進軍しましたが、この試みは、侵攻開始時には約 47 万人いた兵力が、退却時にはたったの 10 万人に激減してしまうという散々な結果に終わりました。このチャートは、この軍事作戦のストーリーを伝えるもので、史上最も有名なビジュアライゼーションの 1 つとなっています。
このマップは、ナポレオン軍の進退を詳述しています。このマップは、ナポレオン軍の進退を詳述しています。線の幅は、兵士の総数を示しており、色は進退の方向を示しています (黄色はモスクワに向けた進軍、黒色は撤退の路)。また、ビジュアライゼーションの下部には、気温を示すシンプルな折れ線グラフも存在し、冬の寒さへの急激な気温の低下が示されています。これは、この侵攻の驚くべき悲惨な状況を、効果的かつ詳細に表しています。 このチャートは、その高い知名度により、多くの批評も受けています (Excelcharts.com の投稿がその良い例です (英語))。その多くは、合理的な批評であるものの、このチャートは依然として、各データポイントで豊富な詳細情報でストーリーを伝え、好奇心を掻き立てる、非常に影響力の高い優れたチャートとなっています。
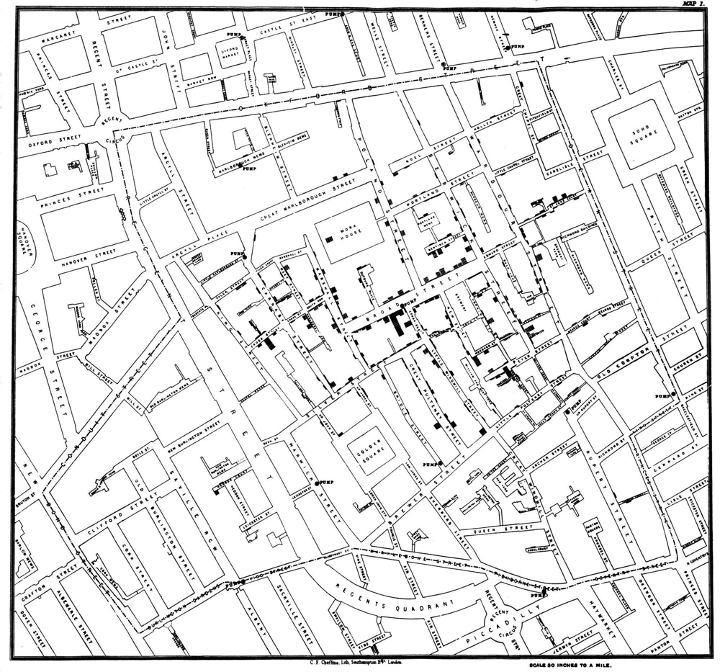
②1854 年にブロードストリートで発生したコレラ大流行のマップ

ビジュアライゼーション作成者: John Snow 氏
詳細情報: Wikipedia (英語)
John Snow 氏 (英語) (ゲーム・オブ・スローンズに出てくる Jon Snow ではありません) のコレラマップは本質的に、初期のドットマップビジュアライゼーションです。このマップでは、市街区上に小さな棒グラフを使用して、ロンドン近郊の各世帯でのコレラ死者数を示しています。これらのバーの集中度と長さによって、特定の市街区の集まりを示すことで、死亡の傾向が他の地域よりも高い理由を特定できるようにしています。その結果、コレラの被害を最も大きく受けた世帯はみな、同じ井戸から水を飲んでいたことがわかりました。当時、これはまったく新しい発見でした。問題の井戸は、コレラの発生が集中しているエリアで使用されており、その井戸は下水によって汚染されていました。この結果を、ロンドンのコレラ流行のより広範な傾向に適用したところ、疾病と汚染された井戸との間により明確なつながりが見つかりました。そして、コレラの発生を防ぐためには、下水システムを構築し、井戸が汚染されないようにする必要があることがわかりました。 これが、このビジュアライゼーションが高く評価される理由です。このビジュアライゼーションは、問題の根本原因を突き止め、解決策を導き出したのです。また、ドットマップやヒートマップがまだ完全に開発されていない時代で、この早期の試みは非常に革新的なものでした。この解決策は、アナリストがビジュアライゼーションテクニックの限界を押し上げて、何か新しく有益なものを生み出そうとしたからこそ発見することができました。
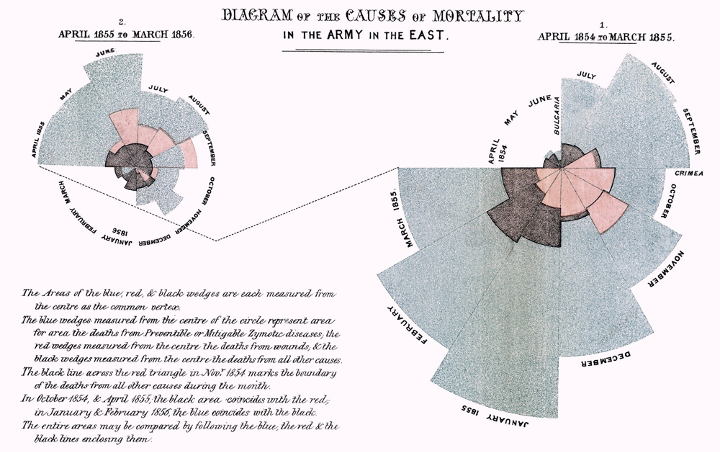
・クリミア戦争での死亡原因

ビジュアライゼーション作成者: Florence Nightingale 氏
詳細情報: Wikipedia (英語)
1850 年代に起きたクリミア戦争では、兵士の死亡率が高く、増加を続けていました。しかし、これは戦闘だけが理由ではありませんでした。看護師であり、アナリスト、データロックスターでもある、Florence Nightingale 氏は、この美しいデータビジュアライゼーションを使用して、死亡の大半が実は劣悪な医療活動によって引き起こされたことを明らかにしました。スパイラルチャートの影付きの部分は全体の死亡者数を示しており、より濃い影が付いた部分が戦闘による死亡者数を表しています。これにより、戦闘以外の何かが大きな規模で起こっていることがすぐにわかります。Nightingale 氏は、自身の医療知識と病院を訪問することで得られたインサイトにより、意外にも劣悪な医療環境が多くの死亡の原因であり、それは予防可能であることを発見しました。
このリサーチは、王立委員会によるクリミア戦争での兵士の死亡原因の調査の一環として行われました。Nightingale 氏は、ビクトリア期の統計学の先駆者である William Farr 氏と共同で作業しました。Farr 氏はビジュアライゼーションを含めることに反対でしたが、Nightingale 氏は今では有名なこのビジュアライゼーションを断固とした姿勢で支持しました。
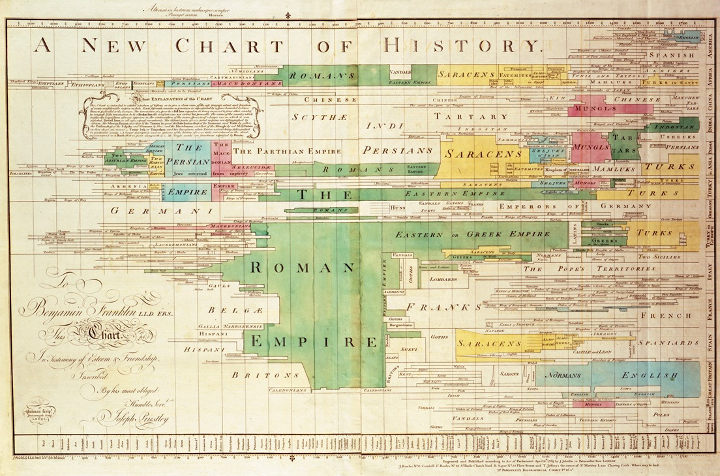
・歴史の新図表

ビジュアライゼーション作成者: Joseph Priestley 氏
詳細情報: Wikipedia (英語)
このビジュアライゼーションを見ると、人類文明の興隆が記録された膨大で複雑なタイムラインを視覚的に想像することができます。
Joseph Priestly 氏は、2 つのタイムラインチャートでよく知られています。1 つ目は、「伝記図表」です。このチャートは、有名な人物、リーダー、哲学者などを示した 700 年間のタイムラインを提供し、歴史上の同時期に活躍していた人物を把握できるようになっています。このシンプルな伝記図表は、今でも史上最も重要なビジュアライゼーションの 1 つとされています。
2 つ目のタイムラインは、「伝記図表」での手法を進化させて作成された「歴史の新図表」です。1 つ目のチャートと同じように、このタイムラインを見ると、歴史上の同時期の主な帝国や文化の存在とその影響力がわかるようになっています。Priestly 氏は、色やサイズだけでなく、場所を示す創造的な Y 軸を導入することにより、革新的な手法を生み出しました。その結果、歴史について大量の情報を提供できる、素晴らしいビジュアルストーリーが作成されました。このチャートは、視覚的に非常に情報が詰まったチャートではあるものの、限りなく創造性に富んでおり、当時としては非常に大きな独創的なイノベーションでした。
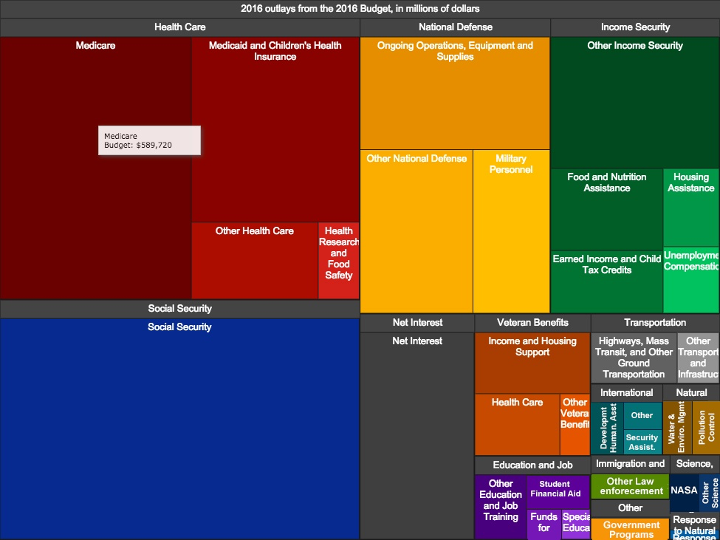
・インタラクティブな政府予算

ビジュアライゼーション作成者: アメリカ合衆国行政管理予算局 (2016 年)
詳細情報: オバマ大統領ホワイトハウスアーカイブ (英語)
すべての政府、特に米国政府の予算は、不明瞭かつ複雑であることで有名です。このツリーマップは、Barack Obama 氏の大統領時代にホワイトハウスによって作成されたもので、2016 年度の米国予算を政府プログラム別に視覚的に分類しています。これが米国政府によって初めて公開されたインタラクティブな予算であるのかはわかりませんが、極めて基本的なツリーマップチャートでありながらも、現在もアーカイブされ、人々を啓発しています。
この特定のビジュアライゼーションが非常に重要とされる理由は、その提供方法にあります。これは、最も革新的なツリーマップでもなければ、最も革新的なインタラクティブなビジュアライゼーションでもなく、政府予算のビジュアライゼーションとして初めて広く知られたビジュアライゼーションでもありませんでした (The New York Times は 2013 年度予算の優れたビジュアライゼーションを提供しており (英語)、大統領候補者であった Ross Perot 氏はチャートの使用で知られていました (英語))。ここで重要なのは、世界の主要大国が、税金の使い道に関する納税者とのコミュニケーション方法として、インタラクティブなデータビジュアライゼーションを採用したことにあります。この複雑で不明瞭なトピックについての情報が、シンプルかつ明確なビジュアライゼーションによって入手できるようになったのです。
・After Babylon

ビジュアライゼーション作成者: DensityDesign Lab
詳細情報: After Babylon (英語)
特に頻繁に旅行をしたり他言語と関わったりすることがない場合には、言語の普及の状態を知ることは、非常に困難です。世界に多数の言語が存在することはわかっていますが、実際にいくつの言語が存在し、どこで話されていて、世界的にどの程度普及しており、いかに相互に影響し合っているのかを本当に理解することは困難です。 DensityDesign の「After Babylon」プロジェクトは、World Atlas of Language Structures を使用したインタラクティブなマップやグラフのコレクションで、世界の言語についての情報を提示しています。ここには、2,678 言語のすべてが含まれており、各言語の発祥地、使用地域、使用者数を示しています。また、言語族や借用語などの言語間の関係性や言語間での言葉の交換なども示します。
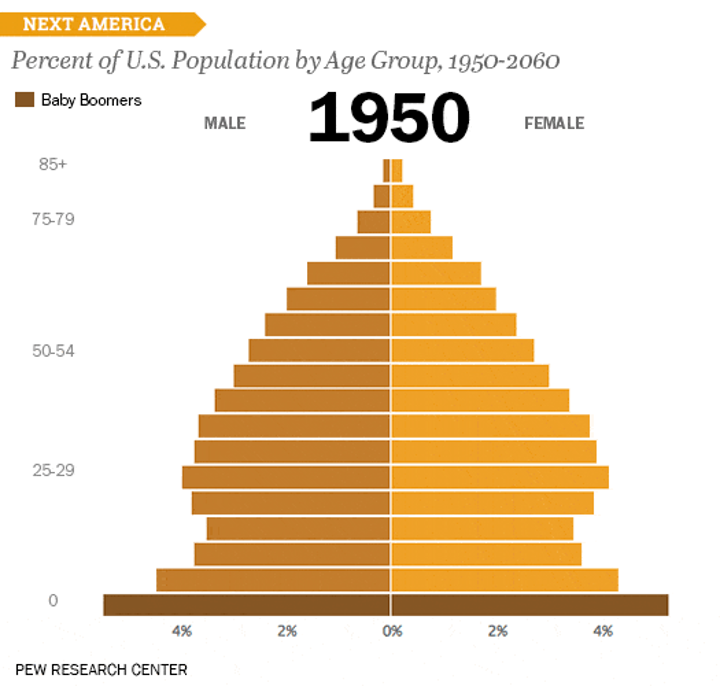
・未来の米国

ビジュアライゼーション作成者: Pew Research Center
詳細情報: Next America (英語)
Pew Research Center の「未来の米国 (The Next America)」は、米国の人口統計データを総合的に見て、すべてのデータを 1 つの大規模でインタラクティブな美しいデータビジュアライゼーションプロジェクトにまとめています。このプロジェクトには、焦点が絞られたビジュアライゼーションの「チャプター」が複数存在します (上記は 1 つの例です)。また、このプロジェクトは、高まる多様性や異人種間の結婚の傾向といった情報を表示するとともに、過去の情報を傾向線で示し、米国が今後数十年間に経験する可能性がある人口動態の変動や変化を予測します。
特徴の 1 つに、年齢と性別の人口動態の内訳を示すアニメーション化されたピラミッドがあります。第二次世界大戦後のベビーブーム以降、医療的な介入と健康管理によって人々の寿命が延び、出生率が減少しているという、1950 年代以降の人口動態の変化を数秒で確認することができます。時が経つにつれ、この年齢ピラミッドの形は、長方形に変化していきます。
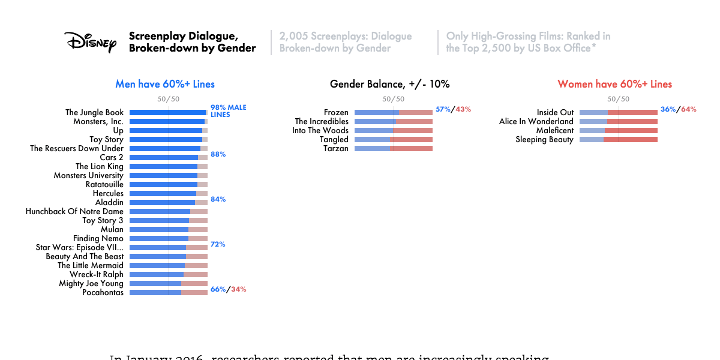
・映画のセリフ (性別による内訳)

ビジュアライゼーション作成者: Hanah Anderson 氏、Matt Daniels 氏
詳細情報: The Pudding (英語)
Polygraph (英語) (別称: The Pudding) はおそらく、特定のラップ音楽の歌詞を分析したビジュアライゼーション (英語) での知名度の方が高いと思われますが、Hanah Anderson 氏と Matt Daniels 氏は、このビジュアライゼーションで、映画史上最大の映画 2000 本のスクリプトを分析することによって、大衆文化での性別格差を視覚化しています。各映画での男性の登場人物と女性の登場人物による台詞を集計したところ、重大な結果が判明しました。
主演が女性のアクション映画が不足していることには簡単に気付きますが、すべてのジャンルでの男性と女性の台詞の量に明らかな格差を視覚化するのは、まったく別の問題となります。このプロジェクトでは、ディズニー映画に特化した内訳、2000 本のスクリプトの概要、ユーザーが映画を検索して、いくつかの主なフィルターを操作できるシンプルなグラデーションバー、女性役と男性役に対する年齢の偏りを示す簡単なビュー、という 4 つの主なビジュアライゼーションを提供しています。
このプロジェクトは、2000 本のスクリプトを分析して、驚くべき結果を提示しただけでなく、明らかな透明性でも知られています。そのデータと手法は詳細に公開されており、プロジェクト内で提供されています。このような透明性は、非常に歓迎されるものですが、その広まりには時間がかかっています。
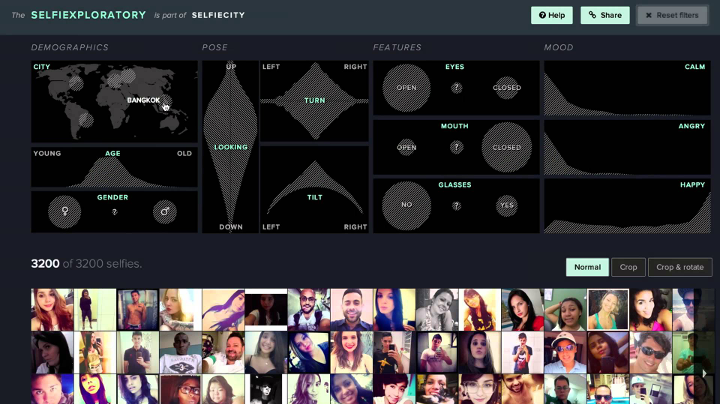
・Selfiecity

ビジュアライゼーション作成者: OFFC 社 (英語)
詳細情報: Selfiecity (英語)
コレラの予防ではなく、セルフィーを分析しているという理由だけで、このビジュアライゼーションを除外しないでください。Selfiecity は、国境を越えた現象を背景に、セルフィーデータの幅広いビューを提供します。世界中の 12 万件のセルフィーを分析して、人々がどのようにセルフィーを撮るのかを調査しています。ここで素晴らしいのは、この調査が包括的に、セルフィーをあらゆる角度から本格的に分析していることです。都市別の頭の傾きやポーズの傾向から、年齢層や性別による笑顔の頻度にいたるまで、すべての要素について傾向を確認することができます。
セルフィーが若い年齢層で撮られる傾向にあるということを知っても、特に驚くことはないでしょう。しかし、セルフィーが一般的に考えられているほど普及しておらず、サンパウロでは他の地域よりも頭を大きく傾けたセルフィーが好まれ、バンコクではすべてが笑顔のセルフィーであることを知ったら、驚くかもしれません。
ソーシャルメディアの影響が私たちの生活にますます浸透していく中、このビジュアライゼーションから世界的に広がっている現象の非常に興味深い側面を見ることができます。さらに、インタラクティブな要素も提供されており、ユーザーは、独自の方法でフィルターを適用してセルフィーの世界をさらに探索することができます。
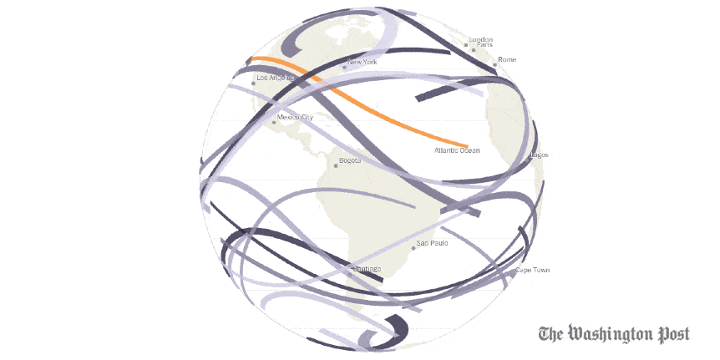
・将来起こるすべての日食 (2080 年まで)

ビジュアライゼーション作成者: Denise Lu 氏
詳細情報: Washington Post (英語)
2017 年 8 月、米国大陸を西海岸から東海岸へと横断する日食がおよそ 1 世紀ぶりに見られました。この後、Washington Post は、この日食の経路と、2080 年までに起こるすべての日食の進路を示す、インタラクティブな地球のビジュアライゼーションを作成しました。
回転する地球によって、皆既日食の進路 (太陽が月で完全に覆われた状態の日食の進路)、世界のどこで起きるのか、いつ起こるのか (薄い影と濃い影、さらにはマウスオーバーによるテキストツールチップでも示されます) が示されます。このページで自身の誕生年を入れると、今後生きている間に起こる日食の数を知ることもできます。
まとめ
データビジュアライゼーションはビックデータばかりでなくその解析方法も進化しています。進化の速度はとどまる気配がありません。ここでは初歩の初歩から最前線迄紹介しましたが、ここ数年でもまたその様子は著しく変化するでしょう。
ご自身で運営するWebサイトやインスタグラムでどこまで最新のデータビジュアライゼーションが取り込めるかはご自身の努力によることになるでしょう。
インスタ映えだけではないデータの可視化にチャレンジしてみていただければと思います。